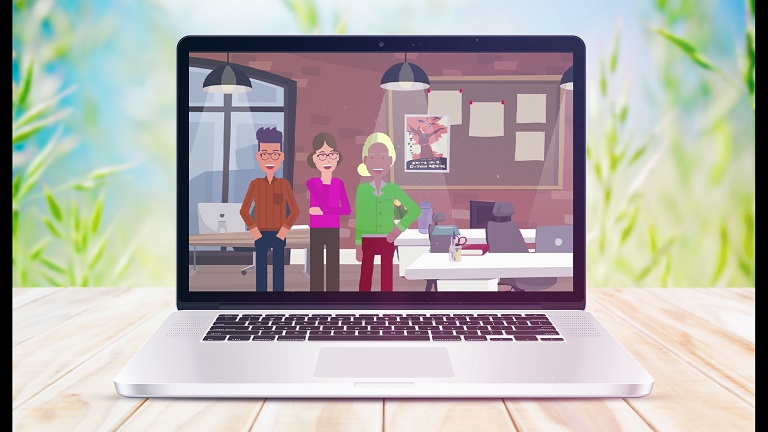
Vyond Explainer Video
This concept-based Vyond animated explainer video is crafted to give aspiring instructional designers a glimpse into the daily life and work of an instructional designer.
Are you curious about what an instructional designer does daily? This explainer video offers a behind-the-scenes look at the creative and strategic processes of designing impactful learning experiences. From research and collaboration to storyboarding and prototyping, discover how instructional designers bring educational content to life and ensure it’s engaging and effective for learners. Dive into the journey of crafting courses that make a difference!
Audience:
Aspiring Instructional designers, and transitioning teachers.
Responsibilities:
Instructional design, e-learning development, graphic design.
Tools Used:
Vyond, Google Docs, Mind Meister, Photopea.
Experience the Full Project ->The Problem:
Many aspiring instructional designers lack insight into the workings of the instructional design industry. They may be unfamiliar with the essential tools and in-demand skills required in the field. Additionally, they often lack a clear understanding of the step-by-step process involved in executing instructional design projects.
The Solution:
This Vyond-based explainer video provides a clear, step-by-step overview of the instructional design process. Through animated visuals and audio narration, it illustrates the planning, storyboarding, design, prototyping, testing, and final delivery phases, ensuring client collaboration and approval at each stage to prevent any misunderstandings.
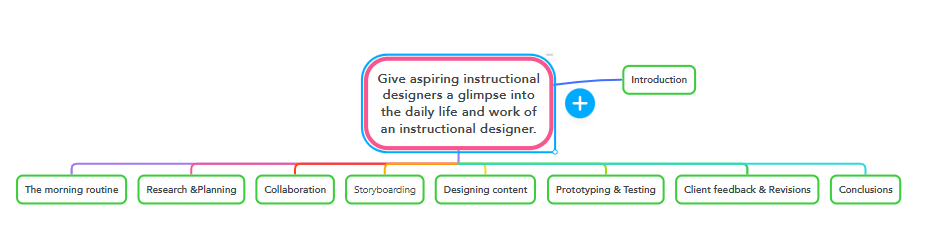
Action Map:

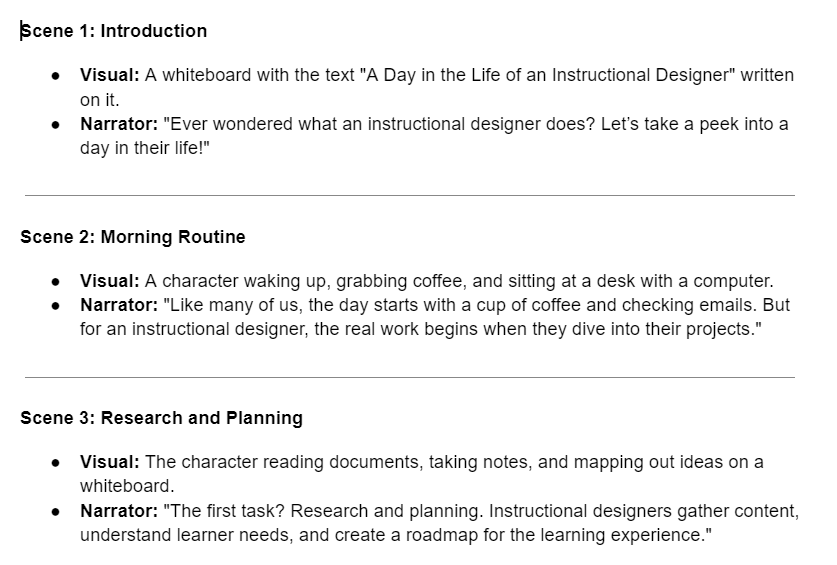
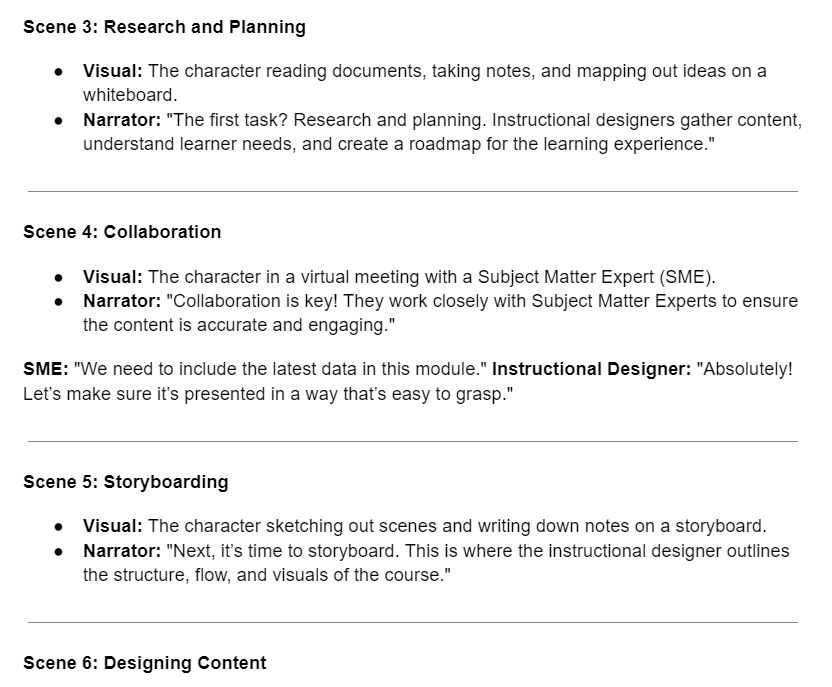
Text Based Story Board:


The Visual Mock-Ups:
After finalizing the text-based storyboard, I moved on to creating visual mock-ups using Vyond. I selected Vyond as the mock-up design tool because it offered the scenes I needed to effectively design the project. I carefully selected the brand colors, logos, and fonts to ensure a cohesive and visually appealing design.




Animated Explainer Video Prototype:
Once the visual mock-ups were finalized and achieved a cohesive look, I moved on to prototyping using Vyond. With fonts, color schemes, and characters already established, my focus shifted to refining character poses, ensuring proper alignment, and integrating audio files. I carefully selected props and charts that would effectively support and blend seamlessly with the storyline. After completing the prototype, I proceeded to develop the final product.
Full Development:
After finalizing the prototype, I proceeded to develop the full 2-minute explainer video. I incorporated animations and character emotions tailored to each scene, added zoom-in and out camera movements aligned with the narration, and meticulously timed the animations for a seamless flow. The final product was completed after thorough testing and refinement.
Results and Take-Aways:
The final 2-minute explainer video successfully met the project objectives by delivering a clear, engaging, and visually appealing overview of the instructional design process. The use of Vyond allowed for dynamic animations, well-timed transitions, and emotionally expressive characters, all of which contributed to an impactful and cohesive presentation.