Customer Service Enhancement
This concept-based e-learning experience is designed to help newly appointed customer service agents effectively handle challenging customer complaints, manage angry customers, and transform them into satisfied clients at a leading laptop manufacturing and services company. This training also aids new agents in rebuilding customer trust and improving online customer ratings.
Audience:
Newly appointed customer service agents at a leading laptop manufacturing and services company.
Responsibilities:
Instructional design, e-learning development, graphic design.
Tools Used:
Articulate Storyline 360, Figma, Google Docs, Mind Meister, Photopea.
Experience the Full ProjectThe Problem:
The client is a leading laptop manufacturing and services company across Australia. They are responsible for designing, manufacturing, and repairing laptops. They also provide various services like maintenance, upgrades, virus removal, data recovery, and technical support.
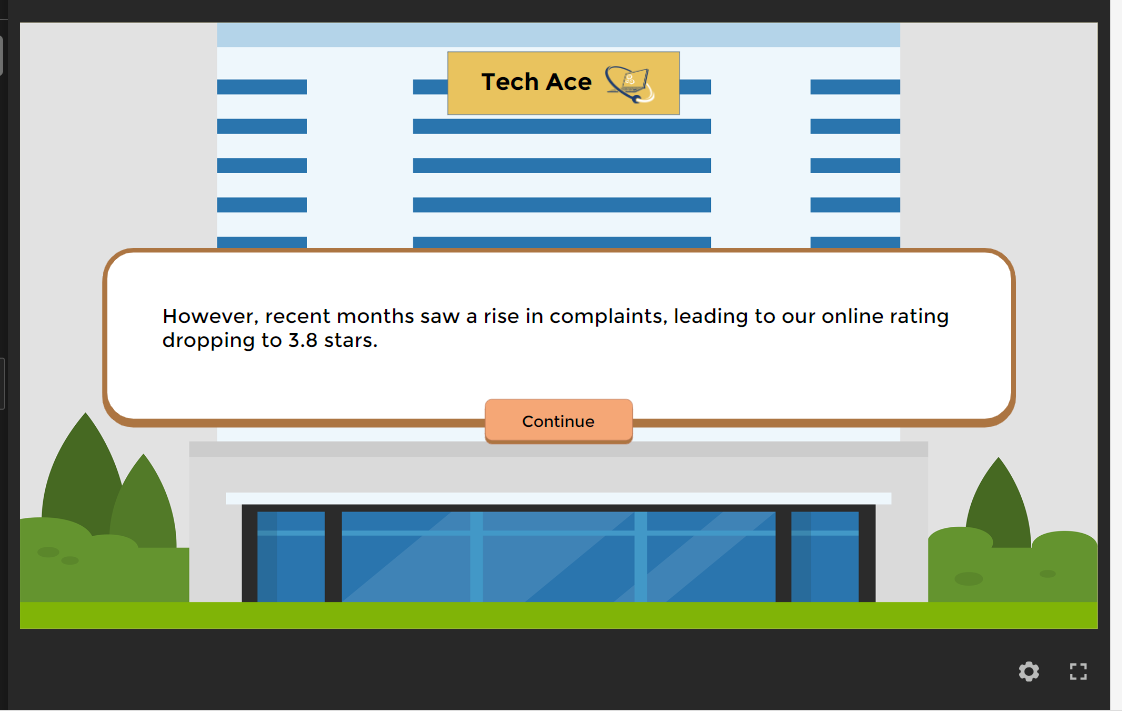
In recent months, there has been a surge in customer complaints resulting in an average rating of 3.8 stars out of 5, causing concerns among the company’s leadership. Complaints ranged from delayed response times to unresolved technical issues, and even reports of rude behavior from some agents. The client faced major concerns such as loss of customer loyalty, decreased sales, branch closures, and employee layoffs.
The Solution:
I suggested providing comprehensive training programs covering product knowledge, communication skills, problem-solving techniques, and customer empathy. This includes regular training, clear communication protocols, and empowering agents to make decisions within boundaries.
I also proposed a scenario-based e-learning solution, enabling agents to practice managing angry customers in a risk-free environment, highlighting the consequences of mistakes and providing opportunities to practice correct actions.
My Process:
I used the ADDIE model for the project.
After evaluating the client's major challenges, I consulted with the Subject Matter Expert (SME). Together, we defined the goal and outlined the actions the newly appointed customer service agents and interns should follow when dealing with customer complaints.
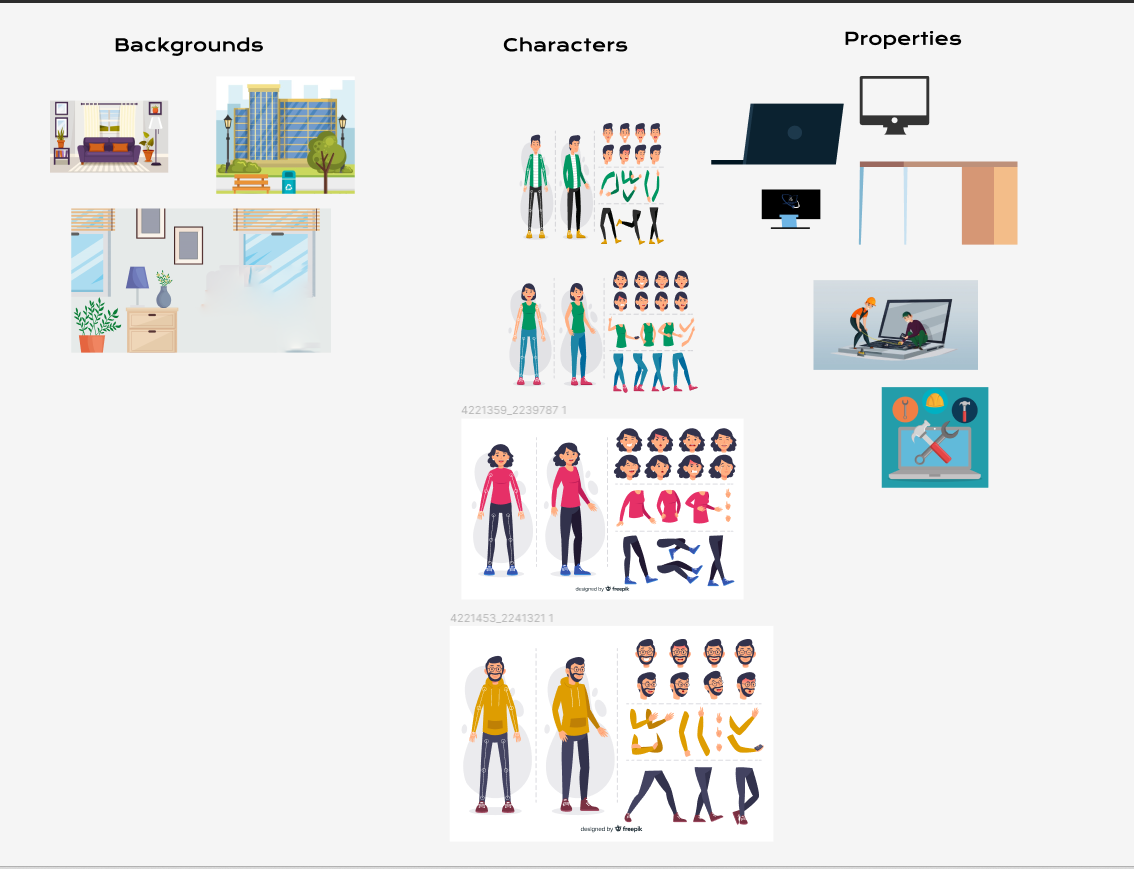
I developed an action map and created a text-based storyboard using that information. I then started working on the visual mockups for the scenario-based e-learning experience and created the visual assets using Figma.
I developed a visual storyboard for the client to illustrate how the text and images would integrate. From there, I created an interactive prototype in Articulate Storyline 360. Once the client approved the prototype, I fully developed the project using Articulate Storyline 360.
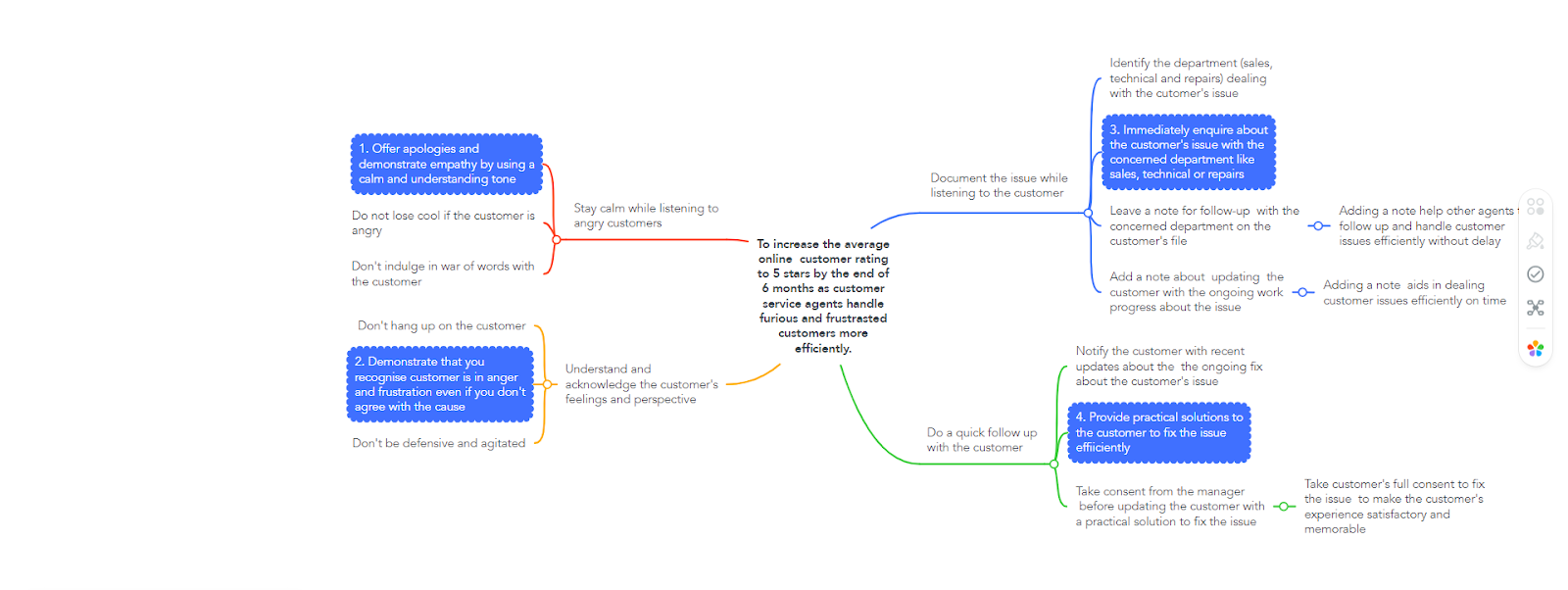
Action Map:
I collaborated with a Subject Matter Expert (SME) to develop an action map and establish the overall goal. I assisted the expert in identifying the actions and sub-actions agents and interns should take to navigate customer complaints successfully.

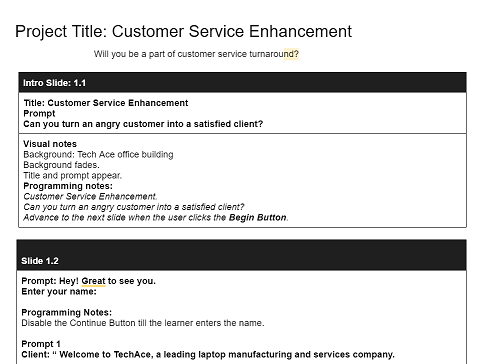
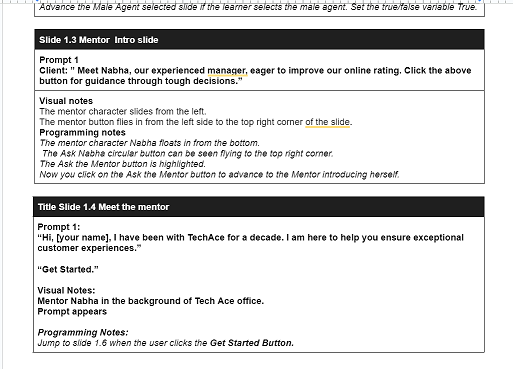
Text-Based Storyboard:
The text-based storyboard outlines the choices and their consequences, allowing learners to practice and refine their customer service skills in real-world scenarios.


Visual Mock-Ups:
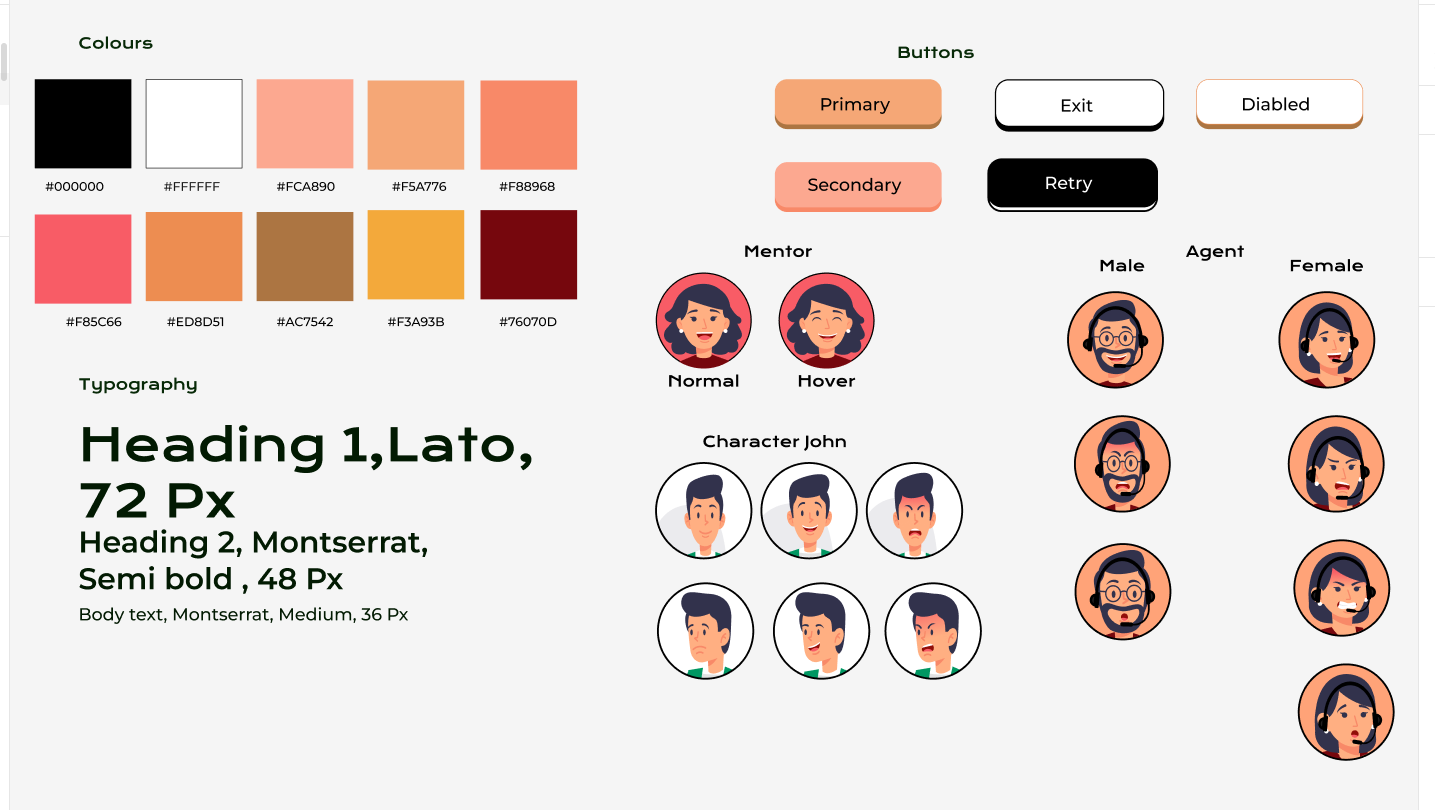
After the client approved the storyboard, I created visual mock-ups using Figma. The mock-ups ensured that brand colors, logos, and fonts aligned with the company's visual identity.


Interactive Simulation Prototype:
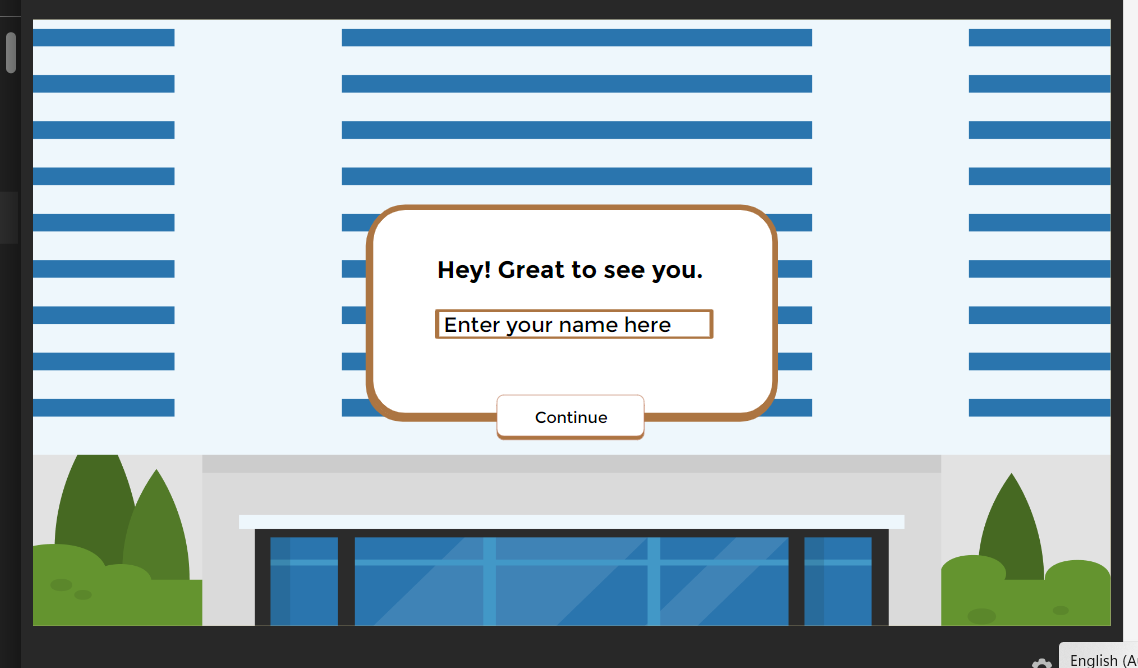
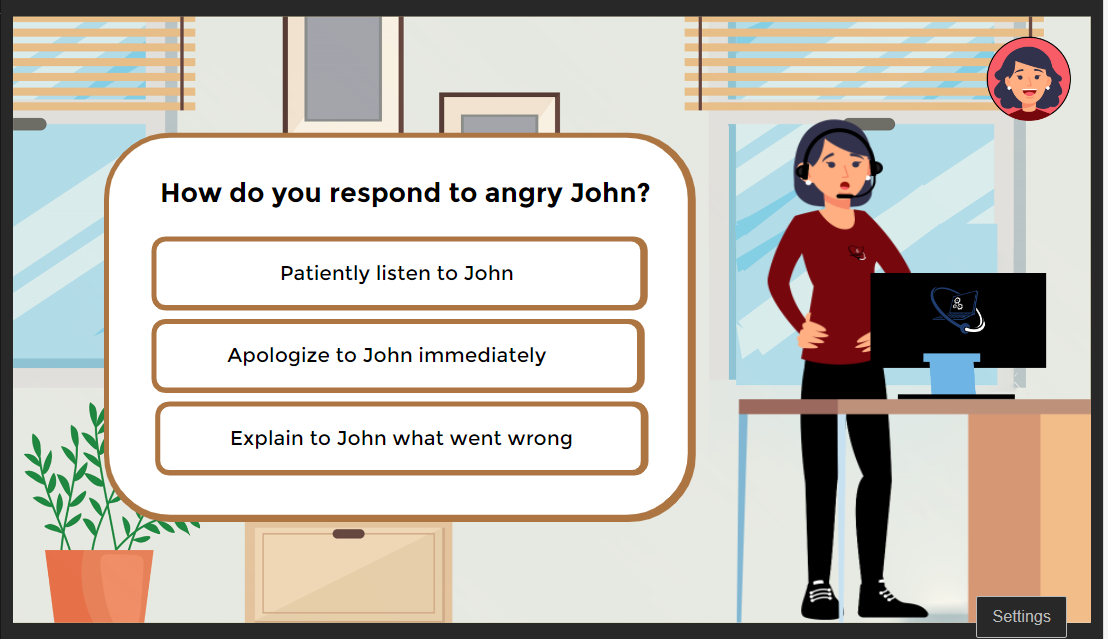
After the client approved the visual mock-ups I developed using Figma, I created an interactive prototype of the scenario-based e-learning using Articulate Storyline 360, to collect feedback on the functionality. The prototype consisted of the Introductory scene, Mentor introduction, scenario introduction, and questions 1 and 2 with their correct and incorrect choices and consequences.
Feedback from my client and SMEs was essential to ensure the content seamlessly followed the storyboard. I also tackled any user experience and user interface design issues early in the project. Some of the feedback from my client included ensuring the corresponding question, mentor slide, and questions reflected the new information policies implemented by the client.
With multiple tests of the prototype, I ensured all the feedback from the client was properly implemented. Once the client approved the prototype, I started working on the full development of the project on Articulate Storyline 360.






Full Development:
I developed the final product with Articulate Storyline 360. I animated the male and female characters to shrink in size if not selected by the learner. I ensured that the learner cannot proceed until the username is entered. The mentor button is animated to change state when the learner hovers over it. The negative reviews on the agent's laptop screen are animated to appear sentence by sentence, and an arrow highlights the cross mark to close the screen if there is no "try again" button.
Once the learner completes the scenario-based experience, the learner will be issued a digital certificate with the learner’s name on it.
Results and Takeaways:
Results
Results: By the end of the scenario-based learning experience, the learner will feel comfortable and confident in handling the daily challenges encountered during interactions with frustrated and angry customers. Upon completing the scenario-based experience, the angry customer leaves a positive review with five stars and makes an additional purchase. The learner ensures that the company retains its loyal customer base.
Key Takeaways:
Action mapping: This concept-based project taught me the importance of needs analysis. By thoroughly exploring the client's challenges, I realized that it wasn't just a skill, knowledge, or performance issue but required proper eLearning training. I then defined a specific goal to be achieved within six months. Once the goal and target were set, it became much easier to identify the necessary actions and sub-actions to be performed daily to achieve the goal.
Storyboarding: The next crucial step was to craft a story based on the daily challenges customer service agents face at the office. I began with storyboarding, which was initially challenging as I worked to develop the narrative and consequences. However, the action map served as a roadmap for my story. I learned that using a simple, conversational tone would make the story more appealing to learners, so I avoided a passive or coaching tone. Additionally, I realized the importance of ensuring consistent consequences for all wrong choices to avoid confusing the learner.
Visual mock-ups: I learned a great deal about visual design principles while selecting characters with similar strokes for the visual mock-ups. I carefully chose the client office and customer home backgrounds to complement the characters, ensuring the backgrounds were not too distracting for the learner. Additionally, I made sure the font color passed the contrast test with the button colors. Ultimately, I finalized the project's style guide and visual design. The client was very pleased with the final visuals. I also got a chance to use Figma as a tool to see how the visual designs come together.
Prototype: One major challenge I faced while prototyping in Articulate Storyline was exporting SVG image files from Figma to Articulate. I began by aligning all the characters and then converted the SVG images to PNG files before importing them into Articulate Storyline. I also encountered difficulties with managing state changes without distracting the learner. But I overcame this challenge also, by running several tests of the project and identifying the root cause of the mistakes I have made by not deleting some unwanted images and images on the layers. I understand you can debug better by running several tests of your project very frequently, so I don’t repeat the mistakes.
Experience the Full Project