Aalisiri Navigation Guide
My client, Aalisiri, is a phone-based audiobook application company with over 40,000 downloads and an average online rating of 5.0 stars. Aalisiri prides itself on being the first to launch an audio-based phone app in the regional language, ahead of its competitors. The app quickly gained popularity among audiobook users. In response to growing demand, Aalisiri expanded its offerings to include e-books. Recently, the client released a new beta version of the app and sought to create a comprehensive app navigation guide, specifically targeting non-tech-savvy users. The client contacted me through my website, and we collaborated to develop an intuitive navigation guide for its users.
Audience:
Aalisiri app audiobook users, particularly non-tech-savvy customers.
Responsibilities:
Instructional design, e-learning development, graphic design.
Tools Used:
Articulate Storyline 360, Figma, Google Docs, Mind Meister, Photopea.
Experience the Full ProjectThe Problem:
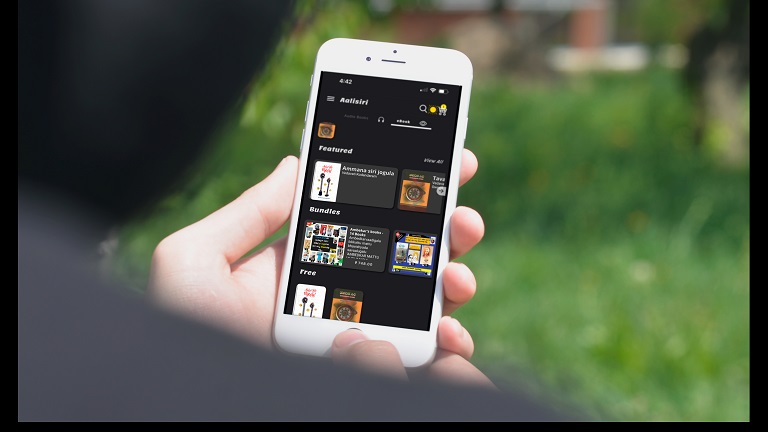
Aalisiri, an audio-based mobile application company with over 40,000 downloads and an average online rating of 5 stars, was launching a new beta version of their app, featuring regional language audiobooks and e-books. They sought a user-friendly navigation guide to ensure smooth operation for their users, particularly targeting the non-tech-savvy elderly customer base. The company had a clear vision of their requirements, which facilitated the development of an effective strategy.
The Solution:
I collaborated with my client and stakeholders to gather requirements and strategize my action plan, outlining the actions and subactions necessary to achieve the goal. Together with the stakeholders, we identified the key actions that customers need to perform while navigating the audio app. I then began working on the action map.
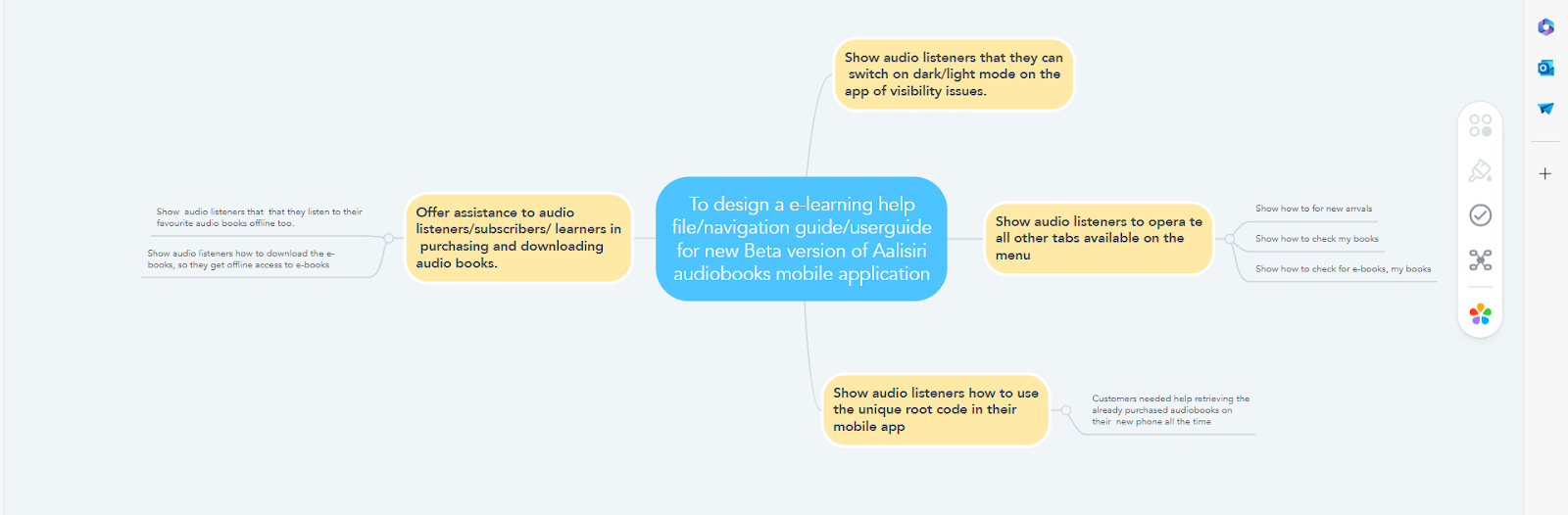
The Action Map:

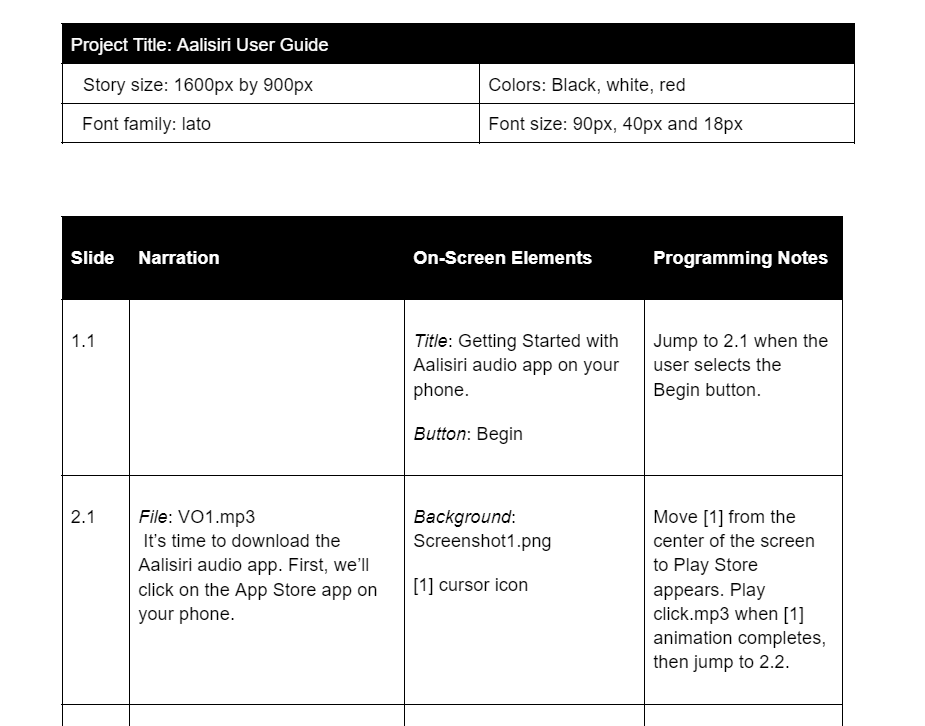
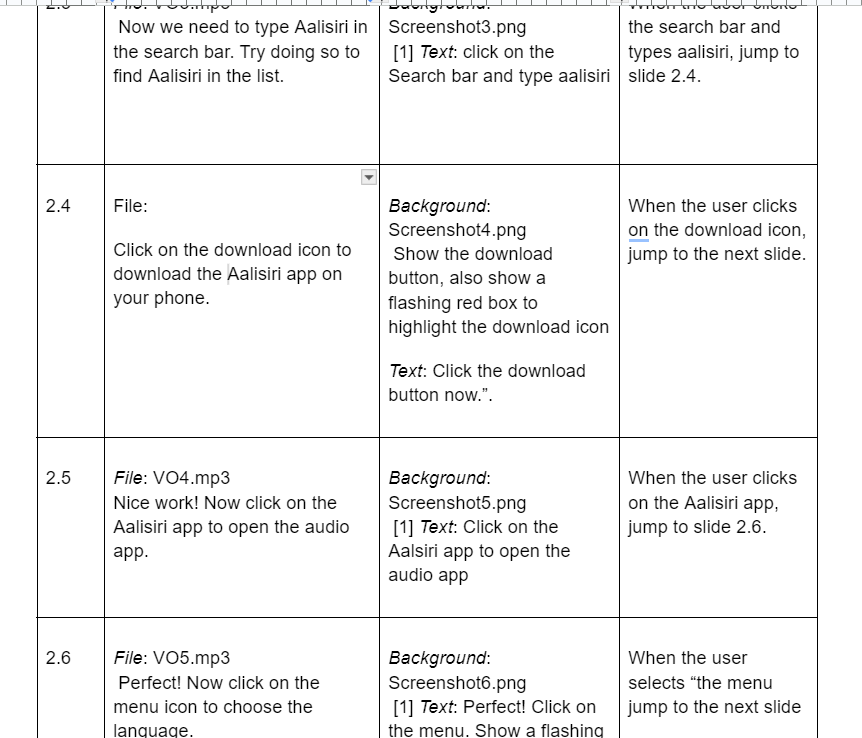
Text-Based Storyboard:


Visual Mock-Ups:
After the client approved the text-based storyboard, I proceeded to create visual mock-ups using Figma. Collaborating with the client, we discussed brand colors, logos, and fonts to develop the visual mock-ups.








Once the visual mock-up designs were approved by the client, I began developing the prototype using Articulate Storyline 360.
Interactive Simulation Prototype:
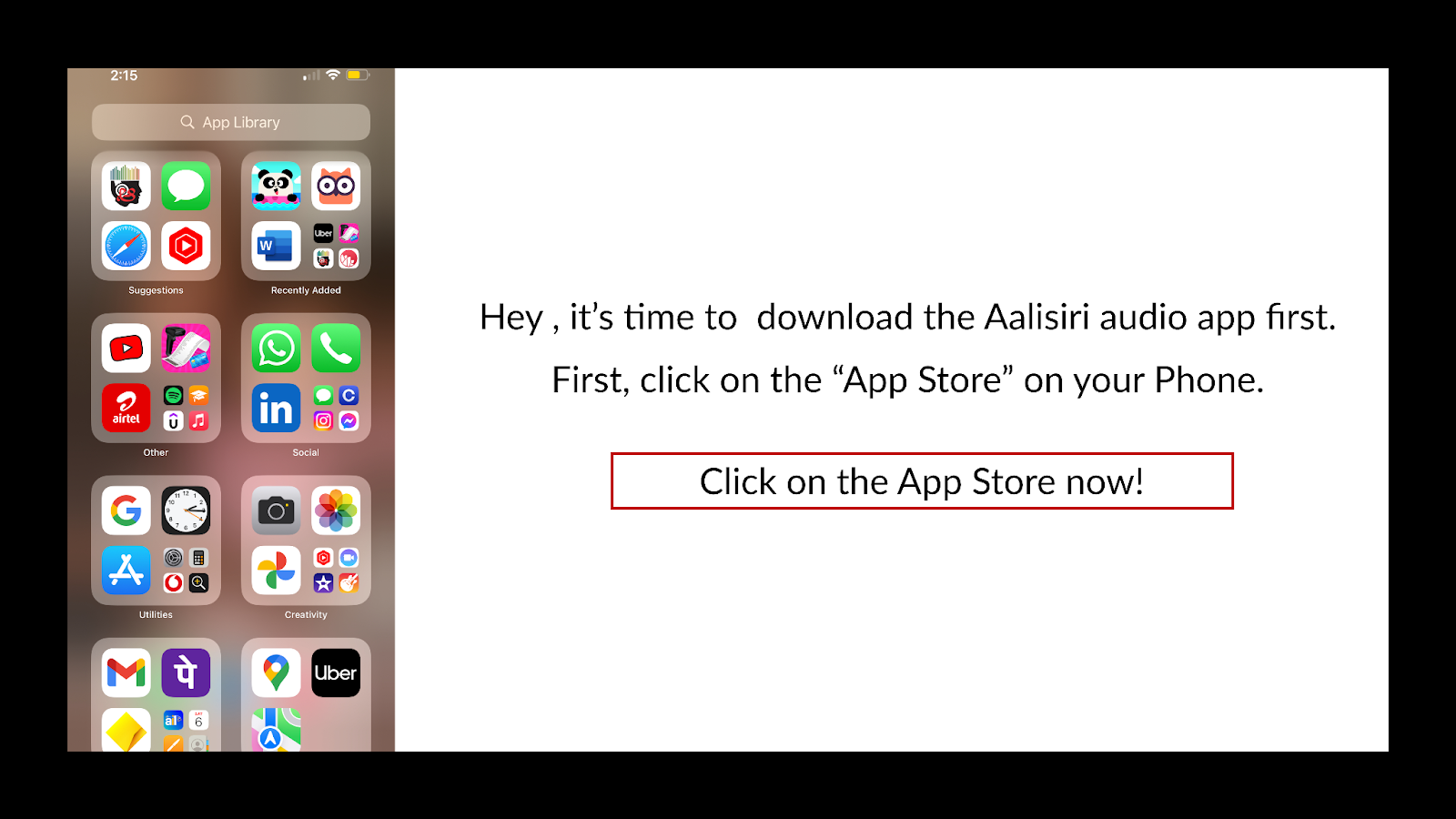
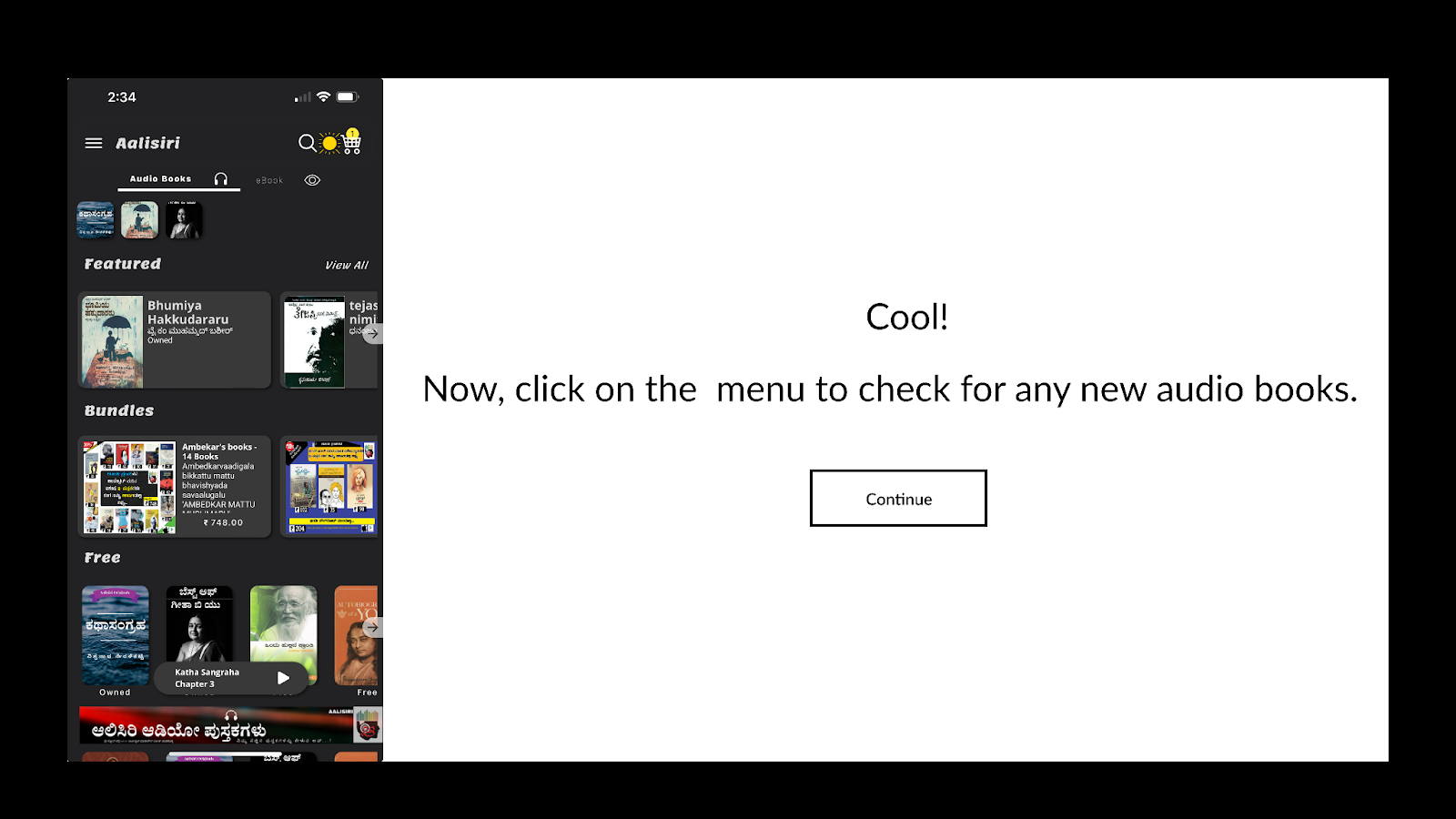
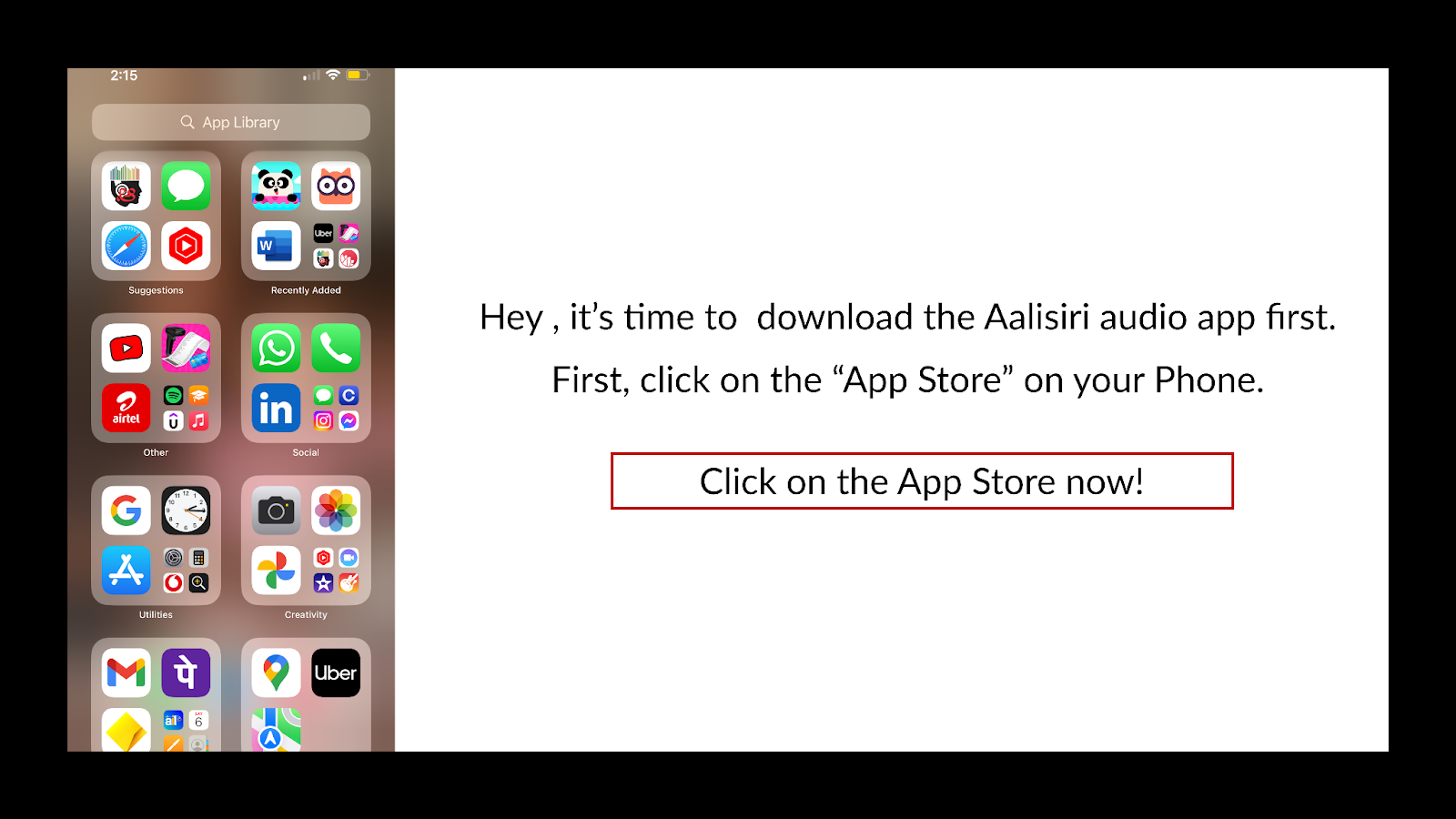
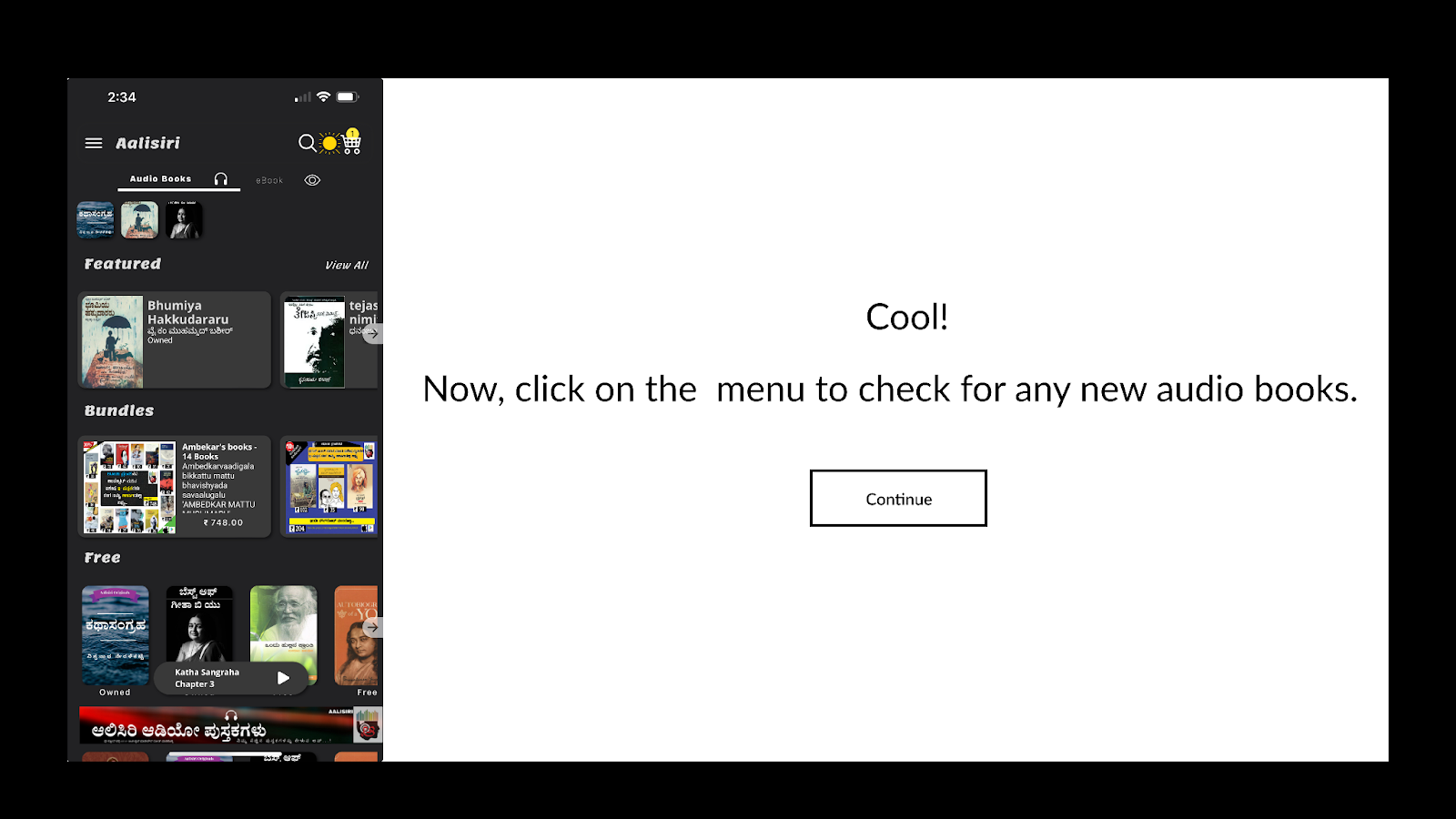
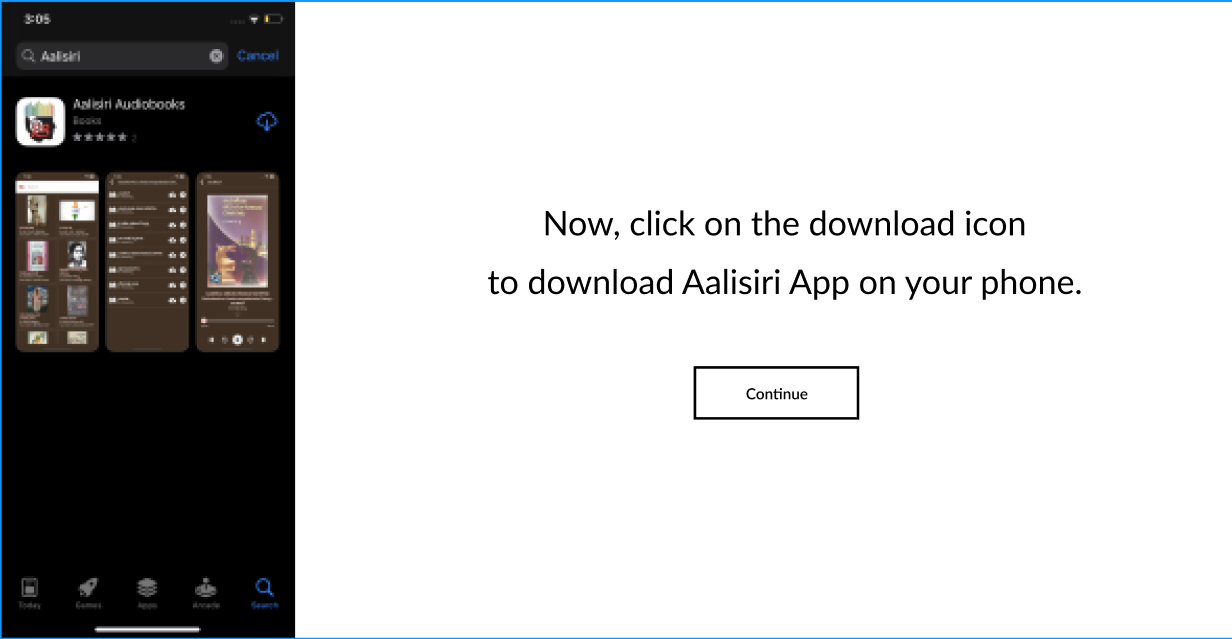
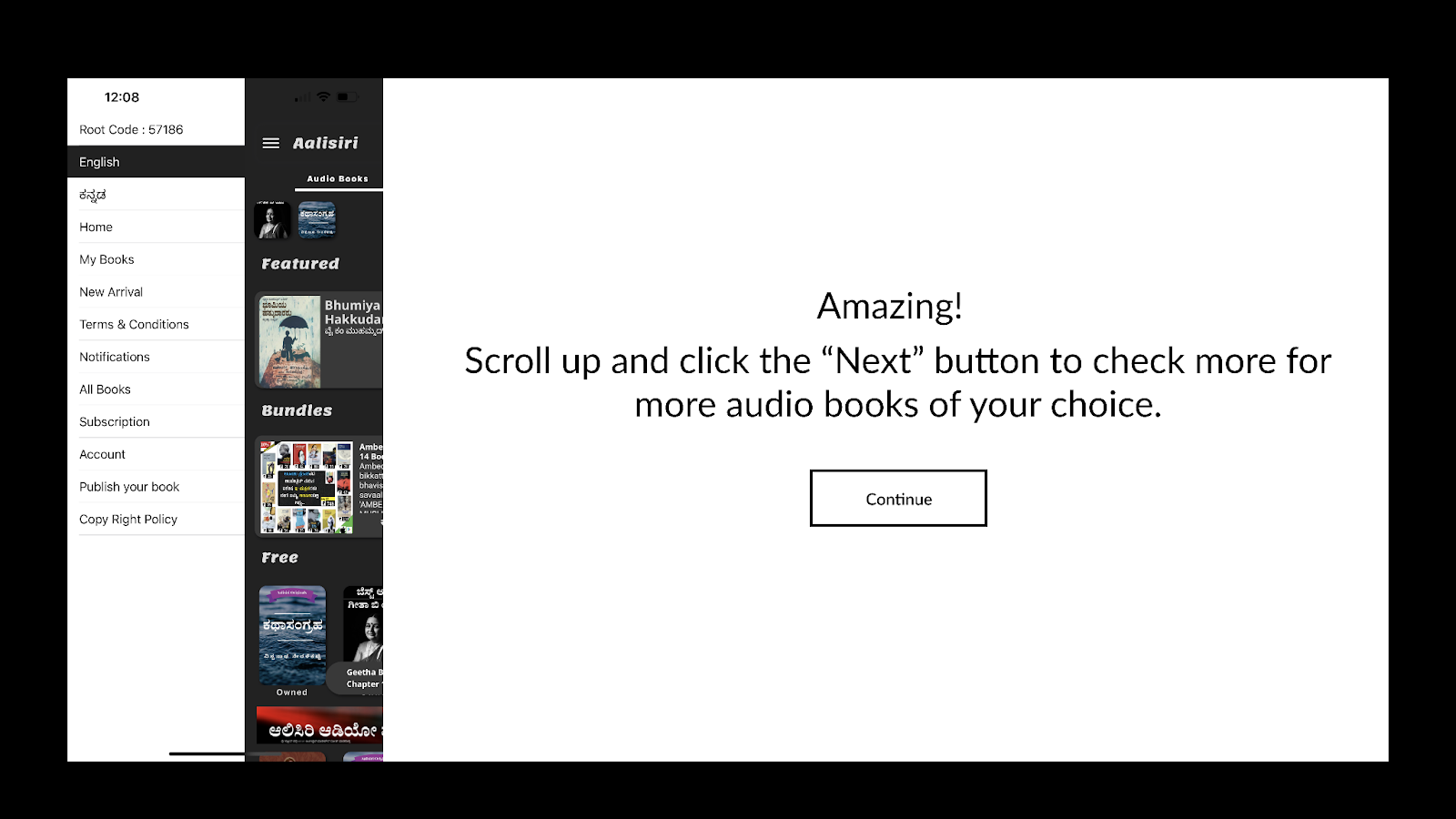
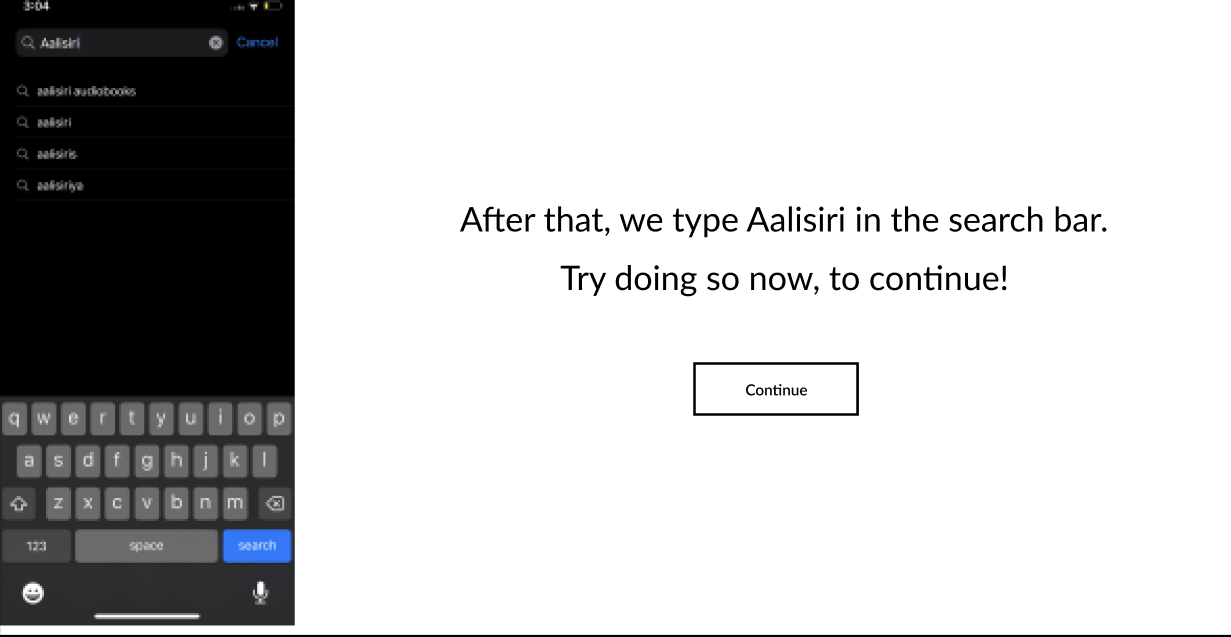
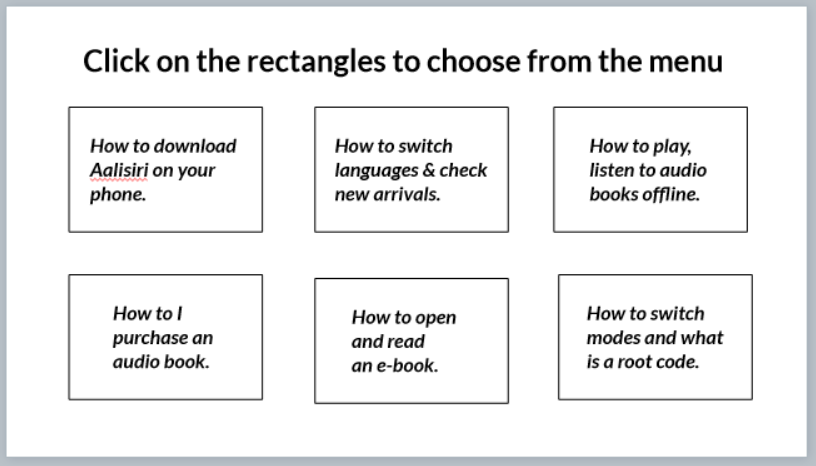
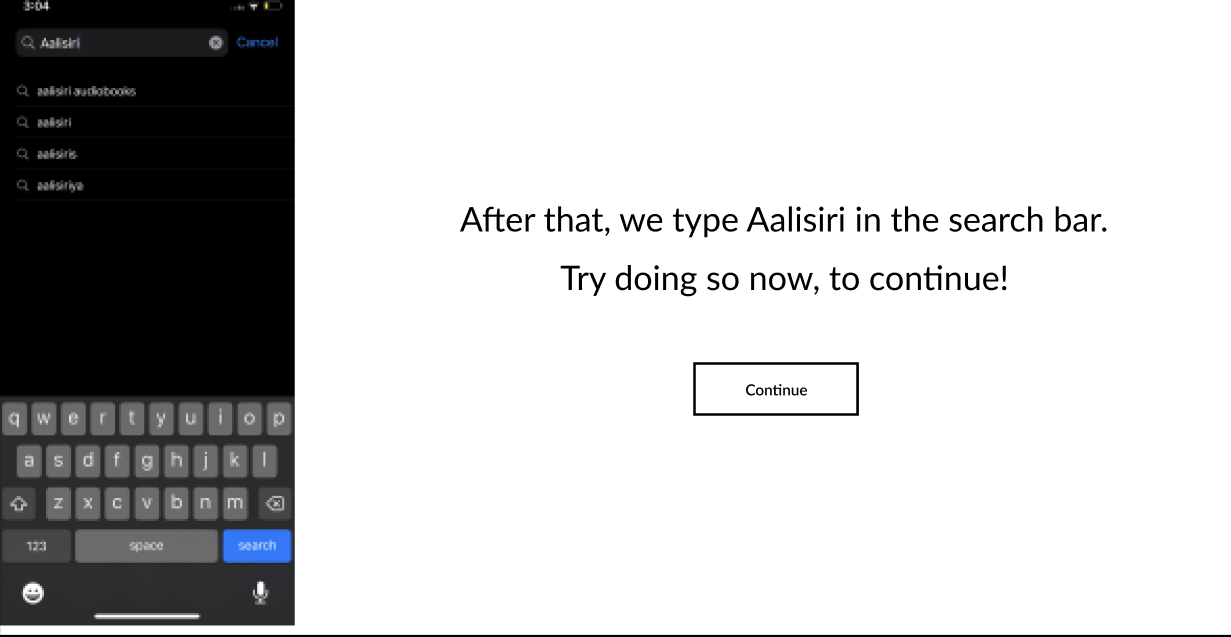
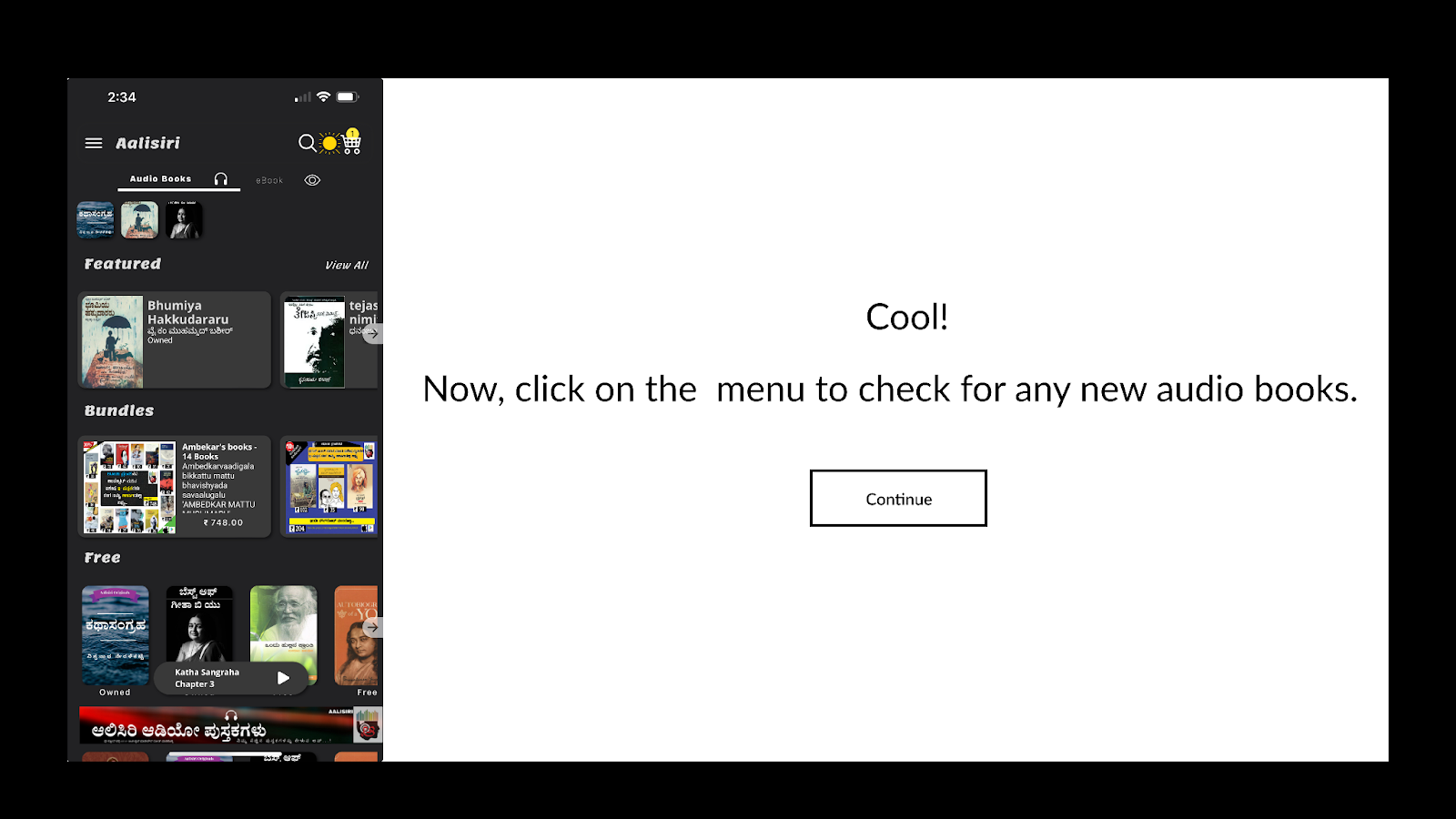
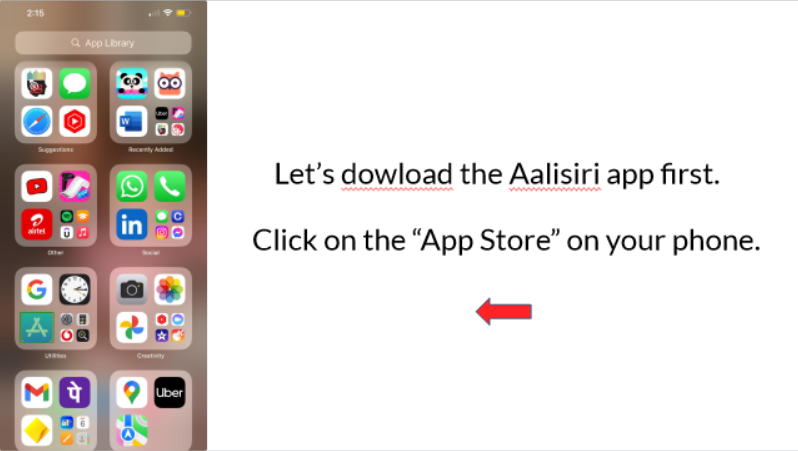
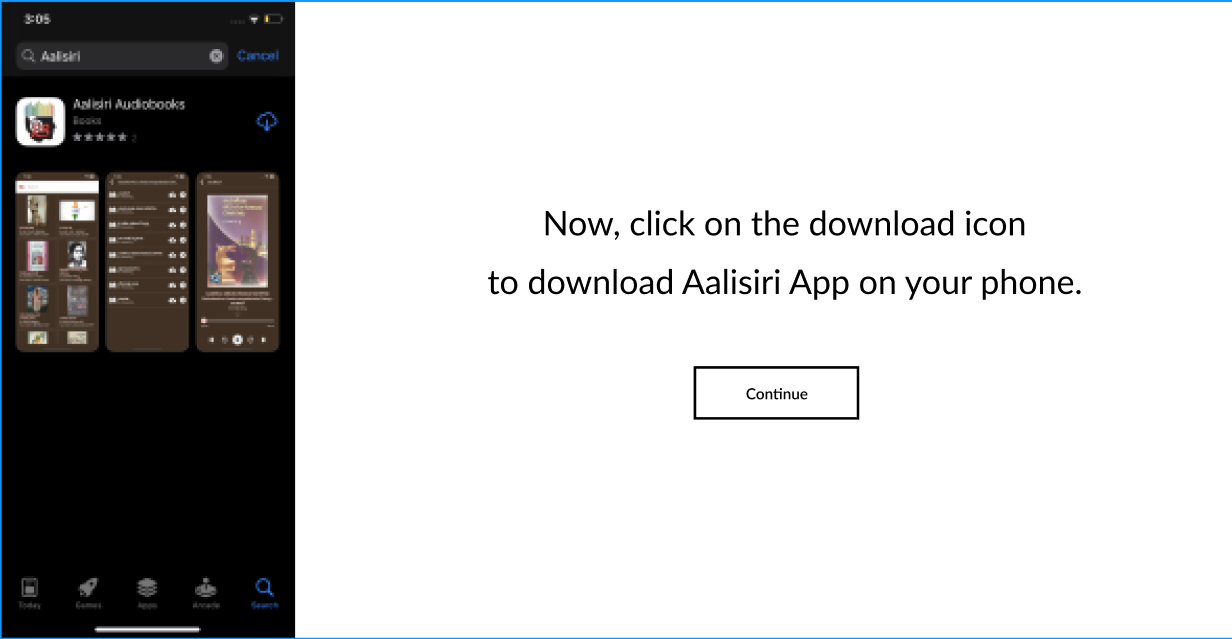
After the client approved the visual mock-ups I designed in Figma, I developed an interactive prototype of the user navigation guide using Articulate Storyline 360 to test its functionality. The prototype included features such as changing the language, checking for new arrivals, downloading the app, adding audiobooks to the cart, and making payments. Client feedback was crucial to ensure all essential aspects of navigation were covered. I conducted multiple tests of the prototype to incorporate all client feedback and ensure the guide met their requirements.






Full Development:
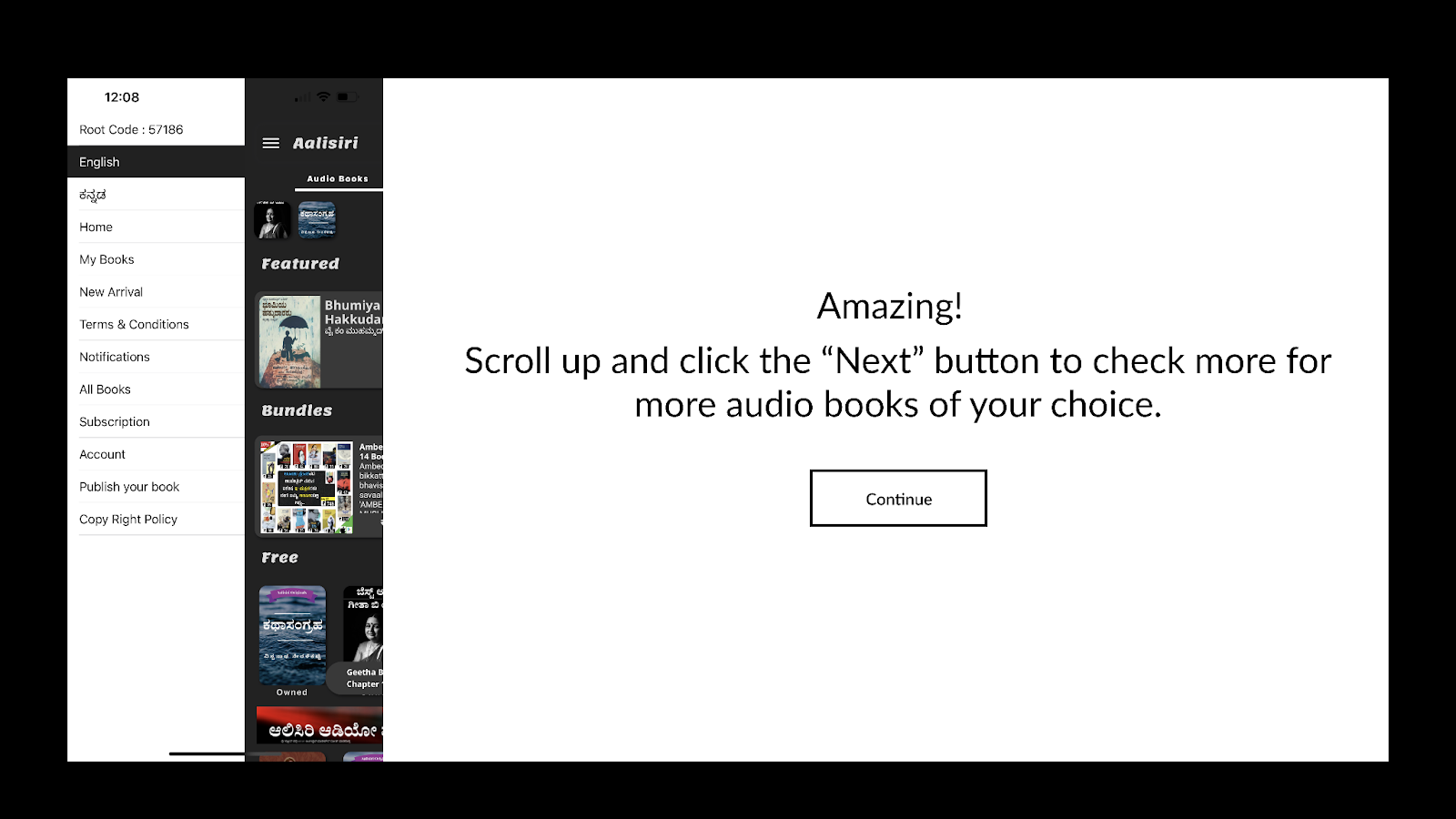
After receiving client approval for the interactive prototype, I developed the final product using Articulate Storyline 360. I enhanced the interactive simulation by adding flashing red boxes around icons to guide user clicks. Additionally, I incorporated layers with timed animations to fade in and out, ensuring a smooth, user-friendly experience that mirrors the original app. I included fields for users to enter their name, email ID, and phone number, simulating the process of making bank payments within the app. To further enhance user interaction, I integrated audio narration throughout the simulation.
After several iterations and extensive testing, the project was approved. I then collaborated with the client to discuss adding tracking capabilities for the user guide on Talent LMS. The client agreed, and I uploaded the SCORM 1.2 package to the LMS. We also integrated a feedback feature into the e-learning user guide to gauge user satisfaction. The client was pleased with the results.
Results and Takeaways:
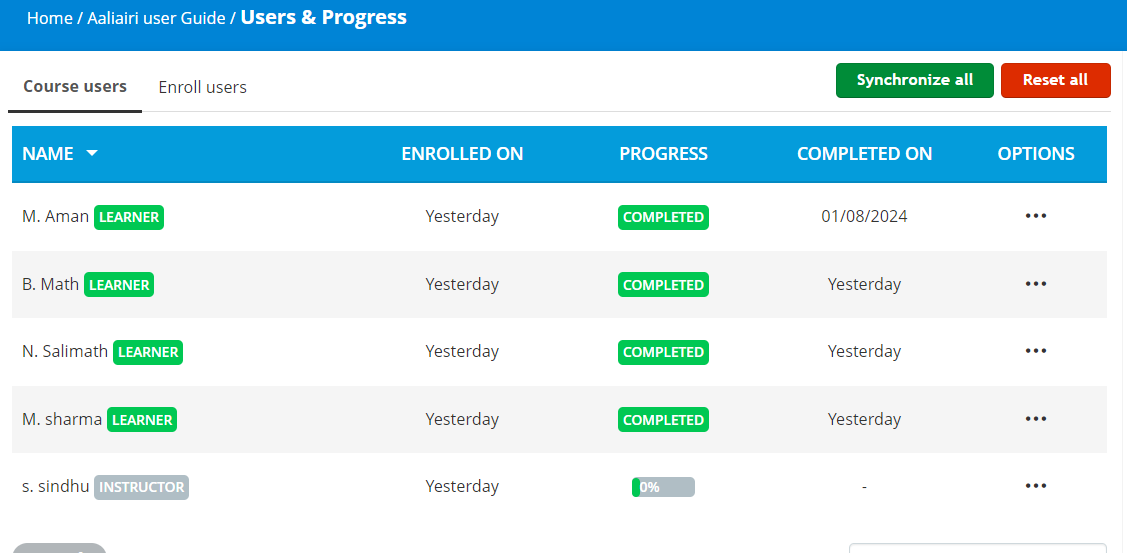
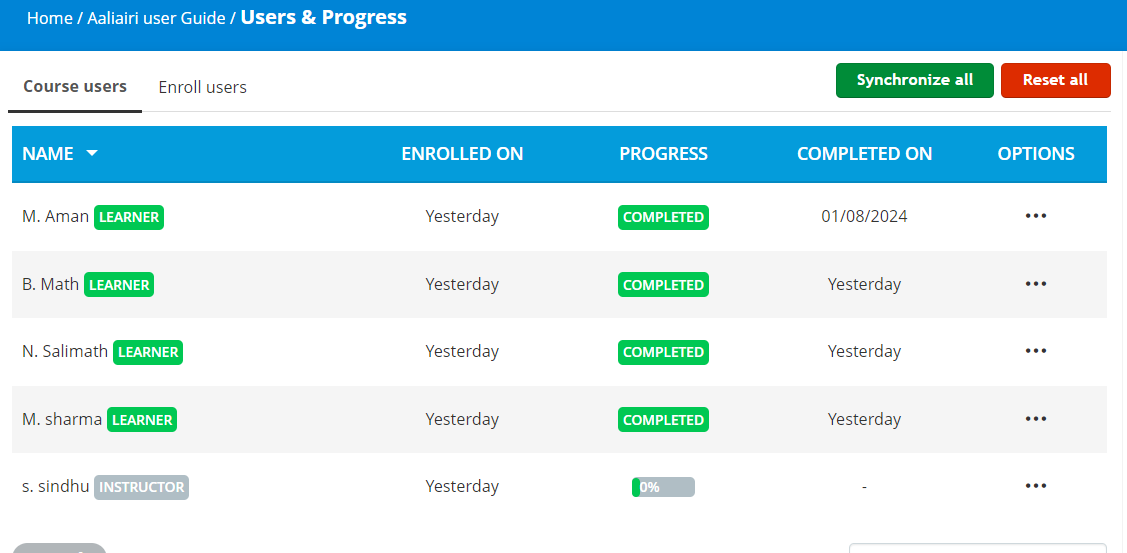
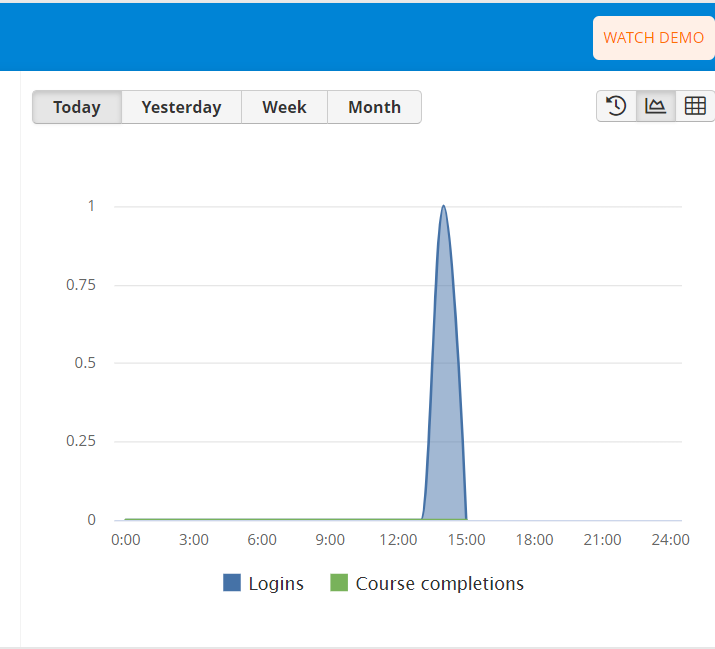
We gathered learner data from the LMS and tracked the course completion success rate on day one. The results showed an impressive success rate.



Client Testimony

I am pleased to express my satisfaction with Sindhu's work in creating a seamless learning experience for our customers. The number of queries regarding "How to operate" has significantly decreased, saving us considerable human effort and reducing financial strain. The email feedback feature and navigation course completion metrics have provided valuable insights into our users' needs. The email feedback feature, in particular, has been instrumental in helping us focus on and improve our technical capabilities.
Her approach to work is highly professional, combining creativity with precise communication to thoroughly understand client needs and execute projects efficiently.